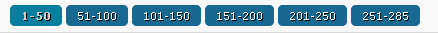
Синий переключатель страниц
| 07.02.2014, 11:54 | |
 Код /* PageSelector */ .catPages1 {#83817d;border:1px;margin-bottom:10px;margin-top:10px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {text-decoration:none;color:#fff;background:#186992;padding:3px 10px;font-size:11px;font-weight:none; text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #186992;} .catPages1 a:hover {background:#087b9c;color:#fff;font-weight:none;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #0f7ba0;} .catPages1 b {text-decoration:none;background:#067f9e;padding:3px 10px;color:#ccc;font-size:11px;font-weight:none;text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #067f9e;} .pagesBlock1 {#83817d;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {text-decoration:none;color:#fff;background:#186992;padding:3px 10px;font-size:11px;font-weight:none; text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #186992;} .pagesBlock1 a:hover {background:#087b9c;color:#fff;font-weight:none;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #0f7ba0;} .pagesBlock1 b {text-decoration:none;background:#067f9e;padding:3px 10px;color:#ccc;font-size:11px;font-weight:none;text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #067f9e;} .pagesBlock1 {#83817d;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {text-decoration:none;color:#fff;background:#186992;padding:3px 10px;font-size:11px;font-weight:none; text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #186992;} .pagesBlock1 a:hover {background:#087b9c;color:#fff;font-weight:none;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #0f7ba0;} .pagesBlock1 b {text-decoration:none;background:#067f9e;padding:3px 10px;color:#ccc;font-size:11px;font-weight:none;text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #067f9e;} .pagesBlockuz1 {#83817d;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {text-decoration:none;color:#fff;background:#186992;padding:3px 10px;font-size:11px;font-weight:none; text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #186992;} .pagesBlockuz1 a:hover {background:#087b9c;color:#fff;font-weight:none;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #0f7ba0;} .pagesBlockuz1 b {text-decoration:none;background:#067f9e;padding:3px 10px;color:#ccc;font-size:11px;font-weight:none;text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #067f9e;} .pagesBlockuz2 {#83817d;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {text-decoration:none;color:#fff;background:#186992;padding:3px 10px;font-size:11px;font-weight:none; text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #186992;} .pagesBlockuz2 a:hover {background:#087b9c;color:#fff;font-weight:none;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #0f7ba0;} .pagesBlockuz2 b {text-decoration:none;background:#067f9e;padding:3px 10px;color:#ccc;font-size:11px;font-weight:none;text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #067f9e;} /* --------- */ | |
Размер: | Категория: Скрипты для Ucoz | Добавил: SibDes
| Теги:
| |
| Просмотров: 558 | Загрузок: 0 | Рейтинг: 5.0/1 | |
Похожие материалы
| Всего комментариев: 0 | |




 Войти на сайт
Войти на сайт