| Главная » Файлы » Web-мастеру |
| В разделе материалов: 202 Показано материалов: 1-5 |
Страницы: 1 2 3 ... 40 41 » |
Вид поиска
Разместил SibDes, 07.02.2014, Скрипты для Ucoz | Просмотров: 689 | Загрузок: 0 | Комментарии (0)

Это в CSS:
Код
div.search {
float: right;
margin-right: 10px;
}
.search {
color: #757575;
text-decoration: none;
}
.searchbg {
float: left;
padding: 14px 0px 0px;
}
input.search_input {
background: url("http://ucozmaster.ru/img/bb/sinput.gif") no-repeat transparent;
border: 0px none currentColor;
color: #99A5AA;
float: left;
font-size: 0.9em;
height: 22px;
padding: 0px 0px 0px 23px;
width: 188px;
}
input.search_but {
background: url("http://ucozmaster.ru/img/bb/search.gif") no-repeat transparent;
display: block;
float: left;
height: 22px;
margin: 0px 0px 10px;
width: 77px;
}
float: right;
margin-right: 10px;
}
.search {
color: #757575;
text-decoration: none;
}
.searchbg {
float: left;
padding: 14px 0px 0px;
}
input.search_input {
background: url("http://ucozmaster.ru/img/bb/sinput.gif") no-repeat transparent;
border: 0px none currentColor;
color: #99A5AA;
float: left;
font-size: 0.9em;
height: 22px;
padding: 0px 0px 0px 23px;
width: 188px;
}
input.search_but {
background: url("http://ucozmaster.ru/img/bb/search.gif") no-repeat transparent;
display: block;
float: left;
height: 22px;
margin: 0px 0px 10px;
width: 77px;
}
Синий переключатель страниц
Разместил SibDes, 07.02.2014, Скрипты для Ucoz | Просмотров: 600 | Загрузок: 0 | Комментарии (0)

Код
.switch_dotted {background:url(http://ucozmaster.ru/img/bb/switch_dot.png) no-repeat; width:18px; height:8px; display:inline-block; margin:9px 0 0; font-size:0px; text-indent:-9999px;}
.pagesBlockuz2,
#pagesBlock1 {display:block; overflow:hidden; font-weight:100; font-size:11px; color:#fff; text-align:center; margin:10px 0 0;}
.pagesBlockuz2 a,
.pagesBlockuz2 b,
.pagesBlockuz2 .swchItemDots,
#pagesBlock1 a,
#pagesBlock1 b,
#pagesBlock1 .swchItemDots {background:url(http://ucozmaster.ru/img/bb/switch_bg.png) repeat-x; height:23px; display:inline-block; color:#fff; text-shadow:0 1px 0 #233947; vertical-align:top; -khtml-border-radius:3px; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px;}
.pagesBlockuz2 a span,
.pagesBlockuz2 b span,
.pagesBlockuz2 .swchItemDots span,
#pagesBlock1 a span,
#pagesBlock1 b span,
#pagesBlock1 .swchItemDots span {height:23px; line-height:23px; display:inline-block; vertical-align:top; cursor:pointer; padding:0 10px; font-weight:100;}
.pagesBlockuz2 b span,
#pagesBlock1 b span {cursor:default;}
.pagesBlockuz2 a:hover,
.pagesBlockuz2 b,
#pagesBlock1 a:hover,
#pagesBlock1 b {background-position:0 -23px; font-weight:100;}
Переключатель страниц в виде точки
Разместил SibDes, 07.02.2014, Скрипты для Ucoz | Просмотров: 561 | Загрузок: 0 | Комментарии (0)

Код
#pagesBlock1 {display:block; clear:none !important; overflow:hidden; font-size:11px; margin:0 64px; text-align:center; background:url(http://ucozmaster.ru/img/bb/paginator_line.png) repeat-x center 22px;}
#pagesBlock1 strong {display:inline-block; padding:0 10px; font-weight:100; background:#fff;}
#pagesBlock1 a:link, #pagesBlock1 a:visited, #pagesBlock1 a:hover, #pagesBlock1 a:active,
#pagesBlock1 b {min-width:8px; display:inline-block; padding:0 2px 15px 2px; margin:0 0 0 1px; text-decoration:none; text-align:center; background:url(/designs_108/paginator_link.png) no-repeat center bottom;}
#pagesBlock1 a:hover {color:#22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
#pagesBlock1 b {font-weight:bold;color:#22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
.pagesBlockuz1 {display:block; clear:none !important; overflow:hidden; font-size:11px; margin:0 64px; text-align:center; background:url(http://ucozmaster.ru/img/bb/paginator_line.png) repeat-x center 22px;}
.pagesBlockuz1 strong {display:inline-block; padding:0 10px; font-weight:100; background:.fff;}
.pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active,
.pagesBlockuz1 b {min-width:8px; display:inline-block; padding:0 2px 15px 2px; margin:0 0 0 1px; text-decoration:none; text-align:center; background:url(http://ucozmaster.ru/img/bb/paginator_link.png) no-repeat center bottom;}
.pagesBlockuz1 a:hover {color:.22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
.pagesBlockuz1 b {font-weight:bold;color:.22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
.pagesBlockuz2 {display:block; clear:none !important; overflow:hidden; font-size:11px; margin:0 64px; text-align:center; background:url(http://ucozmaster.ru/img/bb/paginator_line.png) repeat-x center 22px;}
.pagesBlockuz2 strong {display:inline-block; padding:0 10px; font-weight:100; background:.fff;}
.pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active,
.pagesBlockuz2 b {min-width:8px; display:inline-block; padding:0 2px 15px 2px; margin:0 0 0 1px; text-decoration:none; text-align:center; background:url(http://ucozmaster.ru/img/bb/paginator_link.png) no-repeat center bottom;}
.pagesBlockuz2 a:hover {color:.22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
.pagesBlockuz2 b {font-weight:bold;color:.22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
#pagesBlock1 strong {display:inline-block; padding:0 10px; font-weight:100; background:#fff;}
#pagesBlock1 a:link, #pagesBlock1 a:visited, #pagesBlock1 a:hover, #pagesBlock1 a:active,
#pagesBlock1 b {min-width:8px; display:inline-block; padding:0 2px 15px 2px; margin:0 0 0 1px; text-decoration:none; text-align:center; background:url(/designs_108/paginator_link.png) no-repeat center bottom;}
#pagesBlock1 a:hover {color:#22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
#pagesBlock1 b {font-weight:bold;color:#22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
.pagesBlockuz1 {display:block; clear:none !important; overflow:hidden; font-size:11px; margin:0 64px; text-align:center; background:url(http://ucozmaster.ru/img/bb/paginator_line.png) repeat-x center 22px;}
.pagesBlockuz1 strong {display:inline-block; padding:0 10px; font-weight:100; background:.fff;}
.pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active,
.pagesBlockuz1 b {min-width:8px; display:inline-block; padding:0 2px 15px 2px; margin:0 0 0 1px; text-decoration:none; text-align:center; background:url(http://ucozmaster.ru/img/bb/paginator_link.png) no-repeat center bottom;}
.pagesBlockuz1 a:hover {color:.22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
.pagesBlockuz1 b {font-weight:bold;color:.22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
.pagesBlockuz2 {display:block; clear:none !important; overflow:hidden; font-size:11px; margin:0 64px; text-align:center; background:url(http://ucozmaster.ru/img/bb/paginator_line.png) repeat-x center 22px;}
.pagesBlockuz2 strong {display:inline-block; padding:0 10px; font-weight:100; background:.fff;}
.pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active,
.pagesBlockuz2 b {min-width:8px; display:inline-block; padding:0 2px 15px 2px; margin:0 0 0 1px; text-decoration:none; text-align:center; background:url(http://ucozmaster.ru/img/bb/paginator_link.png) no-repeat center bottom;}
.pagesBlockuz2 a:hover {color:.22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
.pagesBlockuz2 b {font-weight:bold;color:.22a4ff; background:url(http://ucozmaster.ru/img/bb/paginator_link_on.png) no-repeat center bottom;}
Синий переключатель страниц
Разместил SibDes, 07.02.2014, Скрипты для Ucoz | Просмотров: 559 | Загрузок: 0 | Комментарии (0)

Код
/* PageSelector */
.catPages1 {#83817d;border:1px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color:#fff;background:#186992;padding:3px 10px;font-size:11px;font-weight:none; text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #186992;}
.catPages1 a:hover {background:#087b9c;color:#fff;font-weight:none;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #0f7ba0;}
.catPages1 b {text-decoration:none;background:#067f9e;padding:3px 10px;color:#ccc;font-size:11px;font-weight:none;text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #067f9e;}
.pagesBlock1 {#83817d;border:1px;margin-bottom:10px;margin-top:10px;}
.pagesBlock1 a:link,
.pagesBlock1 a:visited,
.pagesBlock1 a:hover,
.pagesBlock1 a:active {text-decoration:none;color:#fff;background:#186992;padding:3px 10px;font-size:11px;font-weight:none; text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #186992;}
.pagesBlock1 a:hover {background:#087b9c;color:#fff;font-weight:none;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #0f7ba0;}
.pagesBlock1 b {text-decoration:none;background:#067f9e;padding:3px 10px;color:#ccc;font-size:11px;font-weight:none;text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #067f9e;}
.pagesBlock1 {#83817d;border:1px;margin-bottom:10px;margin-top:10px;}
.pagesBlock1 a:link,
.pagesBlock1 a:visited,
.pagesBlock1 a:hover,
.pagesBlock1 a:active {text-decoration:none;color:#fff;background:#186992;padding:3px 10px;font-size:11px;font-weight:none; text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #186992;}
.pagesBlock1 a:hover {background:#087b9c;color:#fff;font-weight:none;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #0f7ba0;}
.pagesBlock1 b {text-decoration:none;background:#067f9e;padding:3px 10px;color:#ccc;font-size:11px;font-weight:none;text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #067f9e;}
.pagesBlockuz1 {#83817d;border:1px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz1 a:link,
.pagesBlockuz1 a:visited,
.pagesBlockuz1 a:hover,
.pagesBlockuz1 a:active {text-decoration:none;color:#fff;background:#186992;padding:3px 10px;font-size:11px;font-weight:none; text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #186992;}
.pagesBlockuz1 a:hover {background:#087b9c;color:#fff;font-weight:none;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #0f7ba0;}
.pagesBlockuz1 b {text-decoration:none;background:#067f9e;padding:3px 10px;color:#ccc;font-size:11px;font-weight:none;text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #067f9e;}
.pagesBlockuz2 {#83817d;border:1px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz2 a:link,
.pagesBlockuz2 a:visited,
.pagesBlockuz2 a:hover,
.pagesBlockuz2 a:active {text-decoration:none;color:#fff;background:#186992;padding:3px 10px;font-size:11px;font-weight:none; text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #186992;}
.pagesBlockuz2 a:hover {background:#087b9c;color:#fff;font-weight:none;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #0f7ba0;}
.pagesBlockuz2 b {text-decoration:none;background:#067f9e;padding:3px 10px;color:#ccc;font-size:11px;font-weight:none;text-shadow: 0.1em 0.1em 0.05em #000;-moz-border-radius: 5px;border-radius: 5px;border: 1px solid #067f9e;}
/* --------- */
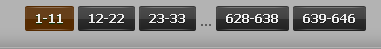
Оранжевый переключатель страниц
Разместил SibDes, 07.02.2014, Скрипты для Ucoz | Просмотров: 524 | Загрузок: 0 | Комментарии (0)

Код
.pagesBlockuz2 {display:block; margin:10px 0; overflow:hidden; font-weight:bold; font-size:12px; text-align:center;}
.pagesBlockuz2 * {vertical-align:top;}
.pagesBlockuz2 a,
.pagesBlockuz2 b {height:25px; display:inline-block; color:#ededed; text-shadow:0px 1px 1px #181818; text-decoration:none; background:url(http://ucozmaster.ru/img/bb/site_elem.png) no-repeat 0 0;}
.pagesBlockuz2 a span {cursor:pointer;}
.pagesBlockuz2 a span,
.pagesBlockuz2 b span {height:25px; line-height:24px; display:inline-block; padding:0 10px; background:url(http://ucozmaster.ru/img/bb/site_elem.png) no-repeat right 0;}
.pagesBlockuz2 a:hover,
.pagesBlockuz2 b {text-shadow:0px 1px 1px #003307; background-position:0 -27px;}
.pagesBlockuz2 a:hover span,
.pagesBlockuz2 b span {background-position:right -27px;}
.pagesBlockuz2 .swchItemDots {height:20px; line-height:20px; padding:5px 0 0 0; display:inline-block;}
.pagesBlockuz1, .pagesBlock2 {display:block; margin:10px 0; overflow:hidden; font-weight:bold; font-size:12px; text-align:center;}
.pagesBlockuz1* {vertical-align:top;}, .pagesBlock2 * {vertical-align:top;}
.pagesBlockuz1 a, .pagesBlock2 a,
.pagesBlockuz1 b, .pagesBlock2 b {height:25px; display:inline-block; color:#ededed; text-shadow:0px 1px 1px #181818; text-decoration:none; background:url(/design/site_elem.png) no-repeat 0 0;}
.pagesBlockuz1 a span, .pagesBlock2 a span {cursor:pointer;}
.pagesBlockuz1 a span, .pagesBlock2 a span,
.pagesBlockuz1 b span, .pagesBlock2 b span {height:25px; line-height:24px; display:inline-block; padding:0 10px; background:url(http://ucozmaster.ru/img/bb/site_elem.png) no-repeat right 0;}
.pagesBlockuz1 a:hover, .pagesBlock2 a:hover,
.pagesBlockuz1 b, .pagesBlock2 b {text-shadow:0px 1px 1px #003307; background-position:0 -27px;}
.pagesBlockuz1 a:hover span, .pagesBlock2 a:hover span,
.pagesBlockuz1 b span, .pagesBlock2 b span {background-position:right -27px;}
.pagesBlockuz1 .swchItemDots {height:20px; line-height:20px; padding:5px 0 0 0; display:inline-block;}, .pagesBlock2 .swchItemDots {height:20px; line-height:20px; padding:5px 0 0 0; display:inline-block;}
.catPages1#pagesBlock1 {display:block; margin:10px 0; overflow:hidden; font-weight:bold; font-size:12px; text-align:center;}
.catPages1#pagesBlock1 * {vertical-align:top;}
.catPages1#pagesBlock1 a,
.catPages1#pagesBlock1 b {height:25px; display:inline-block; color:#ededed; text-shadow:0px 1px 1px #181818; text-decoration:none; background:url(/design/site_elem.png) no-repeat 0 0;}
.catPages1#pagesBlock1 a span {cursor:pointer;}
.catPages1#pagesBlock1 a span,
.catPages1#pagesBlock1 b span {height:25px; line-height:24px; display:inline-block; padding:0 10px; background:url(http://ucozmaster.ru/img/bb/site_elem.png) no-repeat right 0;}
.catPages1#pagesBlock1 a:hover,
.catPages1#pagesBlock1 b {text-shadow:0px 1px 1px #003307; background-position:0 -27px;}
.catPages1#pagesBlock1 a:hover span,
.catPages1#pagesBlock1 b span {background-position:right -27px;}
.catPages1#pagesBlock1 .swchItemDots {height:20px; line-height:20px; padding:5px 0 0 0; display:inline-block;}




 Войти на сайт
Войти на сайт