| Главная » Статьи » Статьи по CSS |
| В категории материалов: 13 Показано материалов: 1-10 |
Страницы: 1 2 » |
Сортировать по: Дате · Названию · Рейтингу · Комментариям · Просмотрам
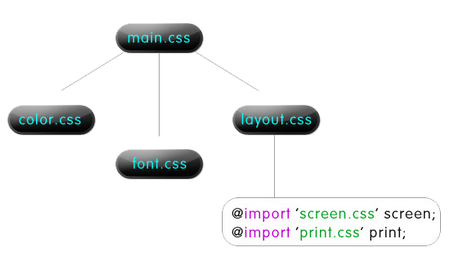
Организация CSS-файлов
Разместил SibDes, 29.09.2014, Статьи по CSS | Комментарии (0)

Если вам приходилось когда-нибудь работать с файлами больших объемов, то определенно мучились с поиском нужного фрагмента кода. И при работе с огромными файлами постоянно требуется прокручивать файлы туда-сюда для того, чтобы изменить что-либо или добавить что-то новое. При работе над очередным проектом было решено использовать уловку, помогающую найти нужный фрагмент практически моментально.
Для чего используются таблицы стилей?
Разместил SibDes, 29.09.2014, Статьи по CSS | Комментарии (0)
 Каскадные таблицы стилей это последствия развития HTML дающие возможность перехода на другой уровень подачи информации. Именно эти таблицы позволяют отделить смысловую нагрузку страницы от его оформления.
Каскадные таблицы стилей это последствия развития HTML дающие возможность перехода на другой уровень подачи информации. Именно эти таблицы позволяют отделить смысловую нагрузку страницы от его оформления.
Изначально HTML не предусматривал управления внешним видом информации. В приоритете была доступность информации для воспроизведения текста, и использовались логические теги, составляющие структуру документа.
Основы CSS
Разместил SibDes, 29.09.2014, Статьи по CSS | Комментарии (0)
 CSS представляет собой особый стиль, правила форматирования, а также оформления страницы или сайта. По сравнению с HTML нам не нужно будет каждый раз прописывать такие параметры, как цвет, размер и прочее.
CSS представляет собой особый стиль, правила форматирования, а также оформления страницы или сайта. По сравнению с HTML нам не нужно будет каждый раз прописывать такие параметры, как цвет, размер и прочее.
CSS – это очень экономичная и практичная вещь в верстке страниц. Если требуется присвоить какому-либо элементу описание, стиль, то это стоит указать лишь один раз, удобно, правда?
Эелементы CSS
Разместил SibDes, 29.09.2014, Статьи по CSS | Комментарии (0)
 В данной статье мы поговорим с вами о том, каким образом можно определить те элементы, внешний вид которых мы намереваемся настроить при помощи CSS оформления. Но если вдруг у вас возникла мысль, «неужели вы думаете, что я ничего не знаю о классах?», то постарайтесь для начала найти ответ на вопрос: почему CSS называется именно каскадными таблицами стилей?
В данной статье мы поговорим с вами о том, каким образом можно определить те элементы, внешний вид которых мы намереваемся настроить при помощи CSS оформления. Но если вдруг у вас возникла мысль, «неужели вы думаете, что я ничего не знаю о классах?», то постарайтесь для начала найти ответ на вопрос: почему CSS называется именно каскадными таблицами стилей?
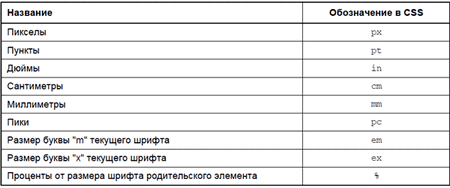
Единицы измерения
Разместил SibDes, 29.09.2014, Статьи по CSS | Комментарии (0)

Настройка отображения тех или иных элементов HTML страницы является одно из главных предназначений CSS. При работе с HTML вам, наверное, много раз приходилось сталкиваться с указанием точных размеров в процентах или пикселях. Это крайне важно для правильного позиционирования элементов настолько на сколько это возможно.
Что такое CSS?
Разместил SibDes, 27.09.2014, Статьи по CSS | Комментарии (0)

Одним из важных этапов в развитии HTML языка было создание CSS, ее идея заключалась в том, что благодаря ей становилось возможным настраивать тот или иной элемент, его отображение без необходимости указания настроек прямо в документе. То есть благодаря CSS стало возможным выносить параметры отображения элемента в отдельный блок в самом HTML документе, либо выносить их в отдельный файл.
Эмуляция рамки вокруг select
Разместил SibDes, 14.10.2013, Статьи по CSS | Комментарии (0)
Но только не в Opera. Мало того, что браузер сжимает select довольно значительно по ширине и высоте, так ещё и изменяет вид самой стрелочки. В результате мы получаем сразу несколько проблем:
Если на странице используются выпадающий список без рамки и с рамкой одновременно, возникает эффект «развалившегося сайта», когда одни и те же элементы выглядят по-разному.;
Если даже все select на сайте будут иметь border, мы получим ещё более сложную проблему: т.к. Opera сильно изменяет размеры выпадающего списка по сравнению с обычным состоянием, мы не сможем подогнать вёрстку пиксель в пиксель с макетом для всех браузеров. Да, можно использовать хаки, но для Opera их мало, да и с каждой новой версией этого браузера появляются новые и перестают действовать старые..
Подписи для картинок на HTML и CSS
Разместил SibDes, 14.10.2013, Статьи по CSS | Комментарии (0)
Кроссбраузерный inline-block
Разместил SibDes, 09.02.2013, Статьи по CSS | Комментарии (0)

Значения border-style
Разместил SibDes, 09.02.2013, Статьи по CSS | Комментарии (0)
none Линия не отображается и значение ее толщины обнуляется.
hidden Имеет тот же эффект, что и none за исключением применения border-right-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае правая граница в ячейке не будет отображаться вообще...




 Войти на сайт
Войти на сайт