Единицы измерения
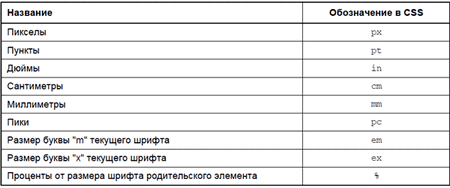
Настройка отображения тех или иных элементов HTML страницы является одно из главных предназначений CSS. При работе с HTML вам, наверное, много раз приходилось сталкиваться с указанием точных размеров в процентах или пикселях. Это крайне важно для правильного позиционирования элементов настолько на сколько это возможно. В первую очередь нужно определиться с единицами измерения. В основном они делятся на два вида, это - относительные; Так к относительным относятся: пиксель (px) и процент (%), а к абсолютным: дюйм (in), сантиметр (cm), миллиметр (mm), а так же пункт (pt) и пика (pc) и так далее. Попробуем разобраться с относительными величинами. Размер шрифта, к примеру, наиболее удобно указывать в пикселях, такой вариант является наиболее точным. Например, указание размера шрифта для параграфа будет выглядеть вот так: P {font-size: 12px;} Стоит отметить, что такая величина, как em, некорректно отображается во многих браузерах. Также ее отличие заключается в следующем: пиксель «привязывается» к вводу. Выходит, что один пиксель получает одинаковый размер на конкретном устройстве, а величина 1em – будет зависеть от шрифтового размера. | |
Категория: Статьи по CSS | Добавил: SibDes (29.09.2014)
| |
Просмотров: 654
| Теги:
| Рейтинг: 5.0/1 |
Похожие материалы
| Всего комментариев: 0 | |





 Войти на сайт
Войти на сайт