Подписи для картинок на HTML и CSS
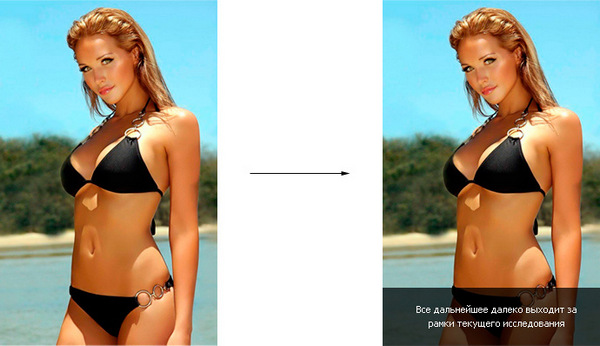
В вёрстке часто приходится работать с картинками. Не в контексте создания с их помощью оформления, а именно картинками как картинками. И дизайнеры иногда очень любят придумывать различные способы оформления подписей к картинкам, вёрстка которых может вызвать затруднения у начинающих. В этой заметке я постараюсь раскрыть один из способов вёрстки подписей для изображений. Итак, мы хотим увидеть результат примерно как на рисунке 1.  Для этого нам понадобиться написать вот такой html-код: Код <div> Пока всё просто: оборачиваем картинку в блок, ниже картинки внутри span вписываем подпись для неё. Сам приём основан на добавлении к элементу, содержащему подпись (в данном случае — к span), абсолютного позиционирования и расположения внизу, что позволит тексту в нём растягивать элемент не вниз, а вверх. Но чтобы все элементы вели себя правильно, нужно будет прописать некоторые стили и для картинки, и для блока-обёртки. Итак, по порядку. Так как span у нас будет абсолютным, к обёртке нужно добавить position: relative, а также указать ширину. Код div { Картинку следует принудительно сделать блочной, чтобы убрать ненужные нам отступы снизу и удалить рамку в IE. Код img { Но больше всего стилей мы пропишем для span: • мы делаем его блоком; • задаём padding чтобы текст не прилипал к краям; • задаём принудительную ширину (не забудьте уменьшить её на ширину padding'a); • делаем абсолютное позиционирование и «приклеиваем» к низу блока-обёртки, который является визуально и самым низом картинки; • далее задаём цвет фона, его прозрачность, оформляем текст подписи по вкусу. Код span { Таким образом, самое главное — это первые пять свойств. Остальное оформление вы можете изменить как угодно на ваше усмотрение. В итоге получилась такая страничка: Код <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" Обратите внимание Ширины блока-обёртки, картинки и блока с названием с учётом padding должны быть равными! | |
Категория: Статьи по CSS | Добавил: SibDes (14.10.2013)
| |
Просмотров: 1870
| Теги:
| Рейтинг: 5.0/1 |
Похожие материалы
| Всего комментариев: 0 | |




 Войти на сайт
Войти на сайт